Are You Ready for Mobile-First Indexing? 5 Things to Check Now
The recent history of “mobile-first” algorithm updates is a busy one. Over the last several years, Google has made a deliberate effort to not only return more accurate search results for queries made on mobile devices, but also to prioritize rankings based on which websites perform best on mobile devices.
We had Mobilegeddon back in 2015, when Google made mobile-friendliness a factor for ranking in the search results. We had the Speed Update in 2018, when mobile speed became a ranking factor. And this spring, the Page Experience Update will be rolling out and is due to make mobile-friendliness, stability, and interactivity vital ranking signals (more on Core Web Vitals here).
Also slotted for this spring is the completion of Google's plan to switch all sites on the web over to mobile-first indexing.
But what exactly is mobile-first indexing? And how does it differ from (or relate to) some of these other algorithm updates Google has launched in the past? And how can you be sure that your site is ready for the switch? In this post, we're going to provide an in-depth primer on mobile-first indexing, including what it is, what it means, and five steps you can (and should) take to optimize your site for it. But first, let's answer the immediate question:
When is the mobile-first update happening?
Back in March of 2020, Google announced that it would be officially moving all sites on the web over to mobile-first indexing. The projected completion date has shifted around a bit due to COVID-19 (more on this next), but the last projection was for March 2021, and it appears as though Google is actually nearing the finish line. The switch itself doesn't require any action on your part, but there are steps you can (and should) take to make sure your website is optimized for this algorithm. Before we cover those steps, let's dive a little deeper into mobile-first and the details of this initiative.
What is mobile-first indexing?
Mobile-first indexing means that, going forward, Google will predominantly use the mobile version of your site’s content for indexing and ranking. Here’s what Google goes on to say in their must-read documentation on the subject:
“Historically, the index primarily used the desktop version of a page's content when evaluating the relevance of a page to a user's query. Since the majority of users now access Google Search with a mobile device, Googlebot primarily crawls and indexes pages with the smartphone agent going forward.”
The original date by which new websites would, by default, be indexed on a mobile-first basis was July 1, 2019. Websites created prior to that date would be notified via Search Console when their sites were officially switched over.
Then, in March of 2020, Google announced plans to officially move all websites over to mobile-first indexing in September.
That was until COVID-19 happened, and pushed the deadline back to March of 2021. Still, Google had already automatically moved 70% of websites over to mobile-first indexing.
What about the last 30%? Well, they’re almost done, and late this month we heard from Google’s John Mueller that the process would be wrapped up soon:
“We have the deadline...set for March. I think there are some technical details with the last sites that we are working out. So we can switch them over in an optimal way. But at some point, it will just be switched over. If that is still in March or maybe in April or maybe even ends up in May, I don’t know. But we are going to be switching all of these sites and if your site is ready then that will just happen then.”
The good news, then, is that you no longer have to worry about whether or not your site is being indexed on a mobile-first basis. In all likelihood, it already is. And if it’s not, it will be soon.
You do have to worry, though, about whether or not your site is optimized to be indexed on a mobile-first basis. Let’s talk a bit about some steps you can take now to ensure your site is optimized for mobile-first indexing.
How do I optimize for mobile-first indexing?
Google recommends taking a number of steps to ensure your site is optimized for mobile-first indexing. Here are some of the most important ones.
1. Make sure that Googlebot can access and render your content
For this step, you need to make sure of a few things:
- That the same meta tags are used to crawl both versions of your site. This is the default setting on most websites, so unless you or a developer has intentionally configured it otherwise, you needn’t worry too much about this one.
- That Google can see any lazy-loaded content.
- That you're not blocking specific URLs with the disallow directive.
2. Make sure content is the same on desktop and mobile
Your mobile site should contain the same content as your desktop site. Google warns here that if you intentionally have less content on a mobile page than a desktop page, you should anticipate losing some traffic when that page is indexed.
One specific tip Google gives here is to make sure the headers on your mobile site match your desktop site.
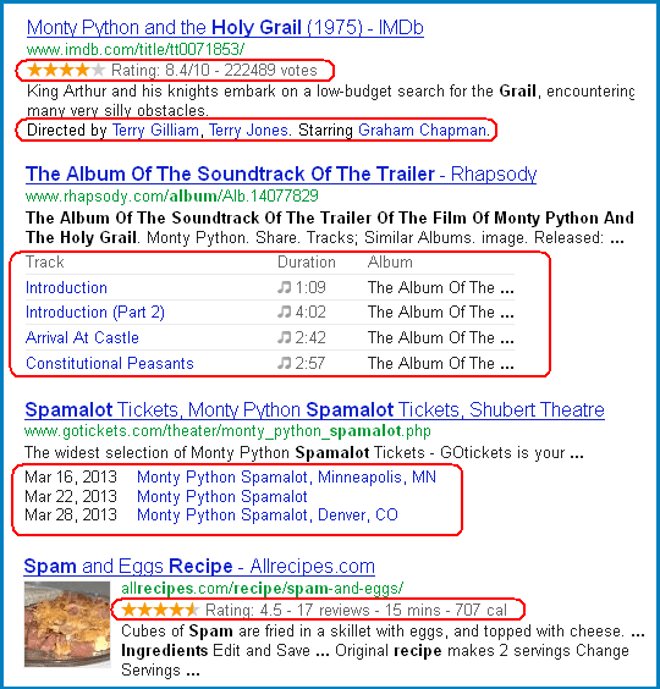
3. Check your structured data
If you have structured data on your site, make sure that it's present on both versions of your site. Check that you’re using correct URLs in structured data. If you use Data Highlighter, train it on your mobile site.
4. Follow Google's additional recommendations
Here are some of the other tips Google recommends for mobile-first optimization:
- Put the same metadata on both versions of your site.
- Follow the Better Ads Standard when displaying ads on mobile devices.
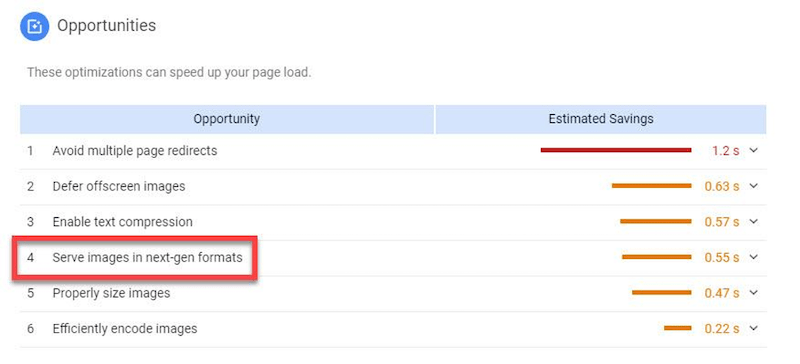
- Make sure that the images on your mobile site follow image SEO best practices.
- Make sure that the videos on your mobile site follow the video best practices.
- If your site has separate URLs for the desktop and mobile versions of a page, make sure you verify those pages in Search Console, and make sure the URLs aren’t fragmented.
5. Stay on top of mobile errors
Google does not expect you to know, at a glance, how many of the above factors you’ve optimized for. They do expect you to regularly check Search Console for mobile errors, and to make a good faith effort to fix those errors when they crop up.
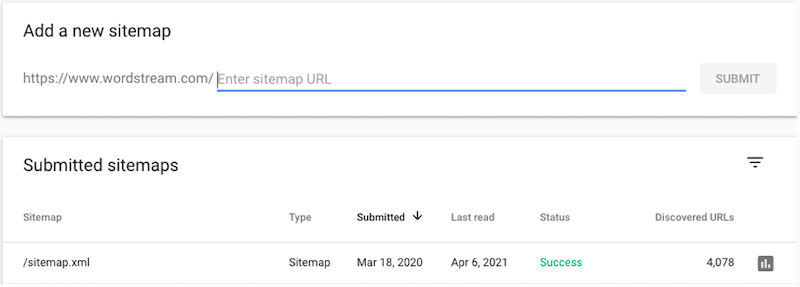
In order to do that, you first need to claim your site in Search Console and submit a sitemap.
Once you’d done that, you can use the Coverage and Mobile Usability reports to determine errors that may be impacting mobile performance:
You can also take the added step of hiring an expert or experts (like the experts over at LOCALiQ) to run a technical SEO audit of your site. Doing so can help you get a handle on other deficiencies that may be holding back your site: items like orphan pages, missing meta tags, missing structured data, oversized images, page quality issues, and more.
Is your site optimized for mobile-first indexing?
If you’re not sure whether or not your site is prepared for mobile-first indexing, you’ve already taken a crucial step most site owners miss--you’re thinking deliberately about how Google views and indexes your website!
Follow the above guidelines laid out above, and you’ll be in good shape. To refresh your memory, they include:
- Make sure that Googlebot can access and render your content.
- Make sure content is the same on desktop and mobile.
- Check your structured data.
- Follow Google's recommendations.
- Stay on top of mobile errors.
When all else fails, great content continues to win; so if you still have some doubts about SEO performance, closely examine the content on your site and have an honest conversation about whether or not it meets the needs of your audience.






Comments
Post a Comment